LINEリッチメッセージのテンプレートで横1040px、高さ520px~2080pxの画像が使えるように!
以前、LINEリッチメッセージは1040px×1040pxの画像しか使えませんでした。
その中で、配信したい内容によって分割を選択してていました。
ですが!
今回のカスタムテンプレートが追加されたことで、
横1040px、高さ520px~2080pxの画像が使用できるようになりました。
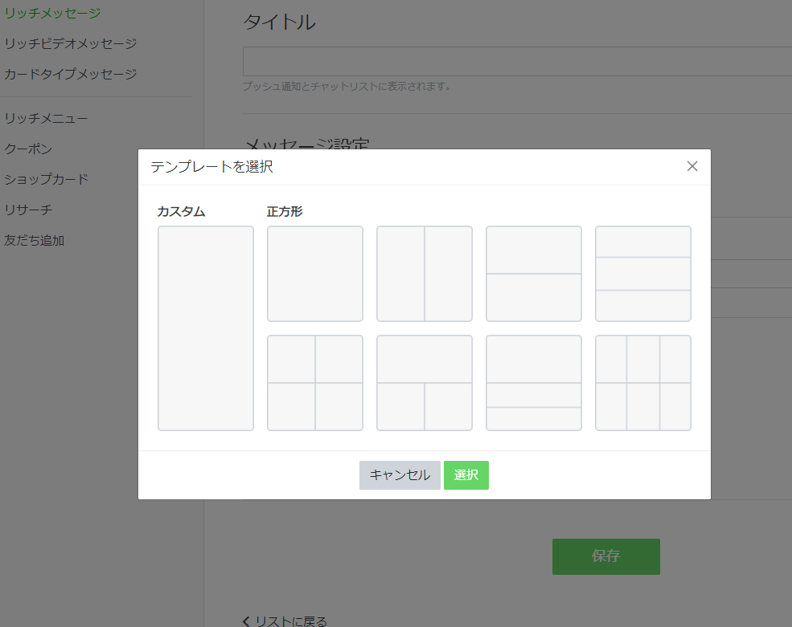
↓一番左のテンプレートです!

リッチメッセージの中にあるテンプレートを開くと一番左のカスタムが選択できます。
横1040px、高さ520px~2080pxの画像が使用できるため、
リッチメッセージの配信で、携帯画面いっぱいの画像を送ることも可能ですね。
ただ、カスタムのテンプレートを選択した際に、
設定できるリンクURLは1つだけのようです。
最大で、横1040px×高さ2080pxの画像が使えるということは、
例えばモデルが立っている画像を携帯画面いっぱいにデザインしたり、
ポスターのように縦長のイメージでデザインしたり、
食べ物のシズル感たっぷりの画像を大きくデザインすることもできそうですね。
また、横を1040px、高さを520pxにして横長の画像を送ることも可能です。
高さは520px~2080pxならどのサイズでもOKですので、
アイデア次第では、1040px×1040pxの正方形で表現しきれなかったデザインを
配信できるのではないでしょうか?
「カスタム」を使った配信の結果を検証してみました!
最大の大きさ、横1040px×高さ2080pxの画像をカスタムのテンプレートを選び、
リッチメッセージで配信してみました。
画面いっぱいに画像が配置されますので、
携帯の機種によっては画像が見切れる可能性があります。
どこが見切れるのでしょうか?
テスト配信した結果…、
配信されたリッチメッセージを開くと画像の上部に合わせてメッセージが開くため、
端末の画面が、高さの2080pxの画像を表示しきれなかった場合、下が見切れるようです。
今回は、iPhone8、iPhone11、iPhoneXR、AQUOS、Xperiaで検証したいと思います。





いくつかの端末で検証しましたが、
リッチメッセージのカスタムで横1040px高さ2080pxの大きさの画像を配信すると、
画像の下の部分が少し見切れるので、重要な要素は上の方にデザインする方がよさそうです。
もちろんスクロールすれば見ることができますが、
開いた時に携帯画面全体に表示させることを考えると、
画像を横1040px、高さ1500px以内くらいの大きさで制作するほうが良いかもしれません。
【まとめ】LINE リッチメッセージのカスタムとは?
・横1040px、高さ520px~2080pxの画像が使える
・リンク先は画像ひとつに対して1つのみ設定できる
・リッチメッセージ配信にカスタムを3つ選ぶことも可能
・メッセージを開いた時の1枚目の画像の上部に合わせて開く
例えば、1040×1040pxの画像を2つリッチメッセージで配信した場合、
メッセージを開いたときに一番下の画像の上部に合わせて開くので、
2枚目は携帯の画面にすべて表示されにくく、
スクロールしないと見えないため、1枚目の画像よりインプレッションが低くなる事があります。
カスタム画像で1040×800pxの画像2枚や、
1040×1040pxの画像と1040×520pxを組合わせたりして、
携帯の画面に収まるようなデザインをすることで、
インプレッション数を多く獲得できる可能性があります。
LINE リッチメッセージで訴求したい内容によっては、
カスタムのテンプレートを活用してみるのも良いかもしれません。
テスト配信を重ねて、
訴求したい内容に合わせたベストな画像の大きさを見つけてくださいね!