突然ですが、こんなお悩みありませんか?
メルマガやSNSでセミナーの告知をしたいけど、PhotoshopやIllustratorがない…。
しかたなくPowerPointでなんちゃってバナーを作ってるけど、そんなのもう嫌!
あるあるー!
Adobeソフトまでは支給されない、マーケ部門のあるあるですね。
そんな方におすすめしたいのが、お手軽にグラフィックデザインができる「Canva」というツール。
今回は「Canva」を使ってバナーをデザインしてみます!
まずは登録
とりあえず「Canva」にアクセスして登録してみました。
登録はメールアドレスの他に、GoogleアカウントやFacebookアカウントも使えるようです。最近よくありますね。

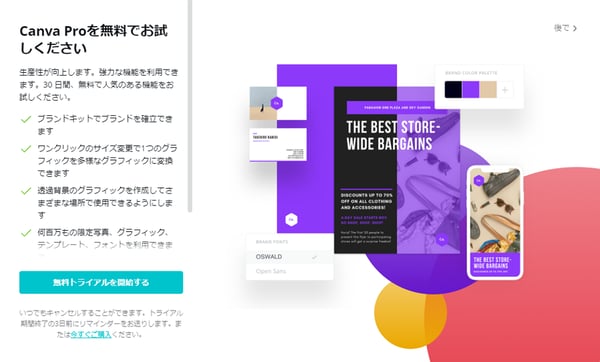
ログインすると、いきなりProプランをおすすめされます。
調べてみたら、使えるデザインテンプレートや写真素材が増えるとのこと。
とりあえず30日無料みたいなので、トライアル!
テンプレートの選択
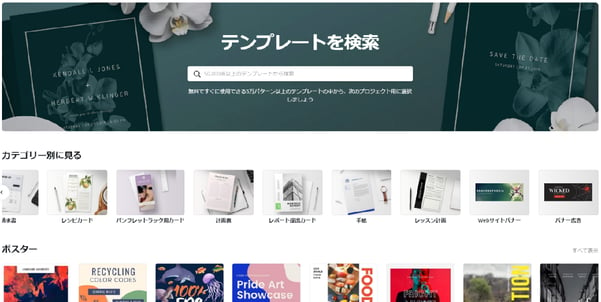
登録を済ませてトップページにいくと、大量のテンプレートが!

これは…選ぶのに悩むやつですね。
とりあえず今回は、Instagram広告で使えるおしゃれなバナーを作るということにして、それに近いデザインテンプレートを探してみることに。
 ありました!ピンポイントでありました!
ありました!ピンポイントでありました!
他にもFacebook用のカバー画像やYouTubeのサムネイル画像なども用意されていました。
SNS用に使うこともしっかり考えられているようですね。感謝!
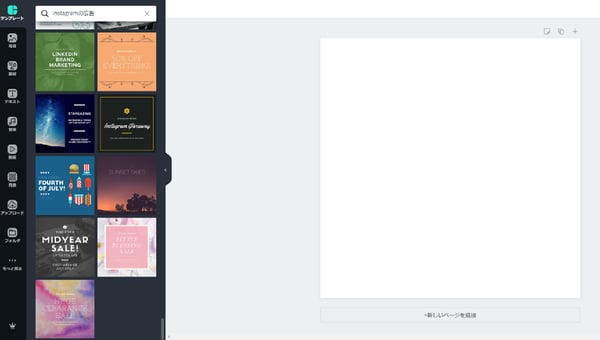
テンプレートを選んだら、作成画面に移ります。
Photoshop等にくらべたら、だいぶシンプルな作成画面。これなら自分でも使えそうな気がする……。

まずはデザインのテンプレートを選ぶんですが、数が多い!
下までいくのに結構スクロールしました。

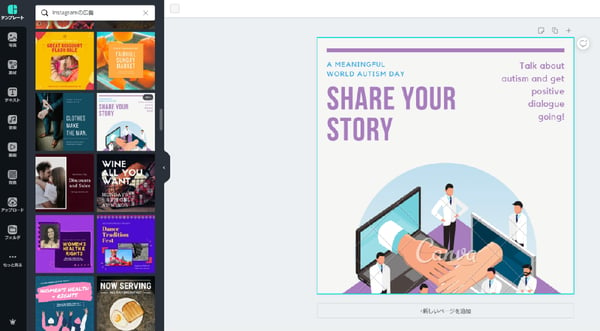
今回はこのテンプレートを使うことに。
弊社「つながる科学研究所」なんで、なんかラボ感あるやつにしました!
いざ、制作!

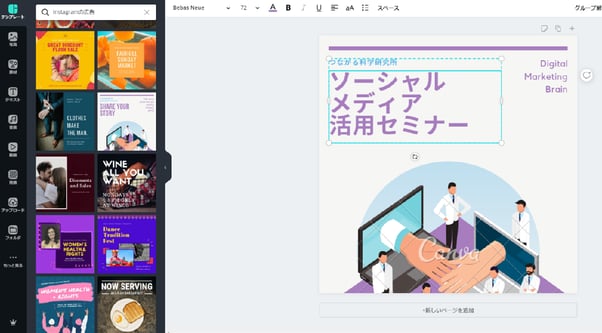
とりあえず文字を差し替えてみました。オー!なんかこれだけでもちょっといい感じ。
でも若干パワポ感もあるので、ここでフォントを変えてみることに。
海外ツールは日本語フォントが微妙なことが多いので心配だったのですが、結構充実してます!
見たことないフォントが多くて(多分フリーフォント)、それがむしろ面白い!
でもそれ以上に素晴らしい発見がありました。

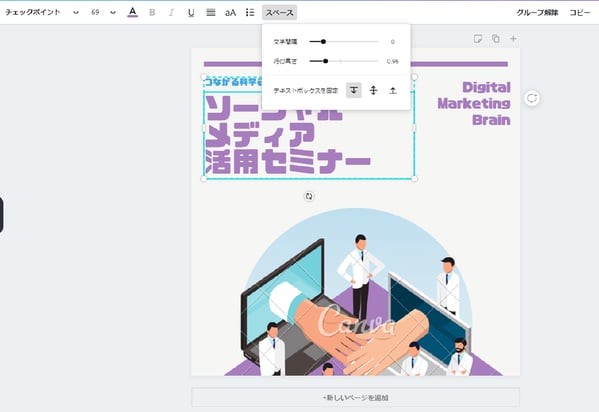
なんと、字間や行間を調整できるんです!!
パワポで作ったバナーがダサくなりがちなのは、字詰めができないからなんですよねー。なのでこれは嬉しい!
もうこれだけで「Canva」を使う価値はあります。

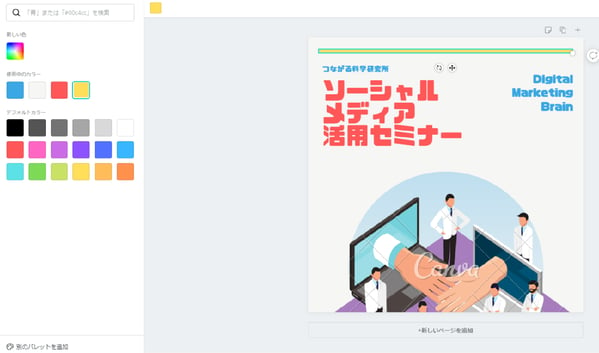
紫がちょっと陰気だったので、色を変えてみました。明るくていい感じ!
画像を見てお気づきかもしれませんが、色を変更しようとすると、使用中の色を教えてくれるんです!
目立たせようとしてついつい色数が多くなってごちゃごちゃしてしまう、初心者あるあるを未然に防いでくれます。
こうして見ると、下のイラストも変えたいなー・・・。
画面から巨大な手がでてるのも冷静に考えるとかなり怖いし。

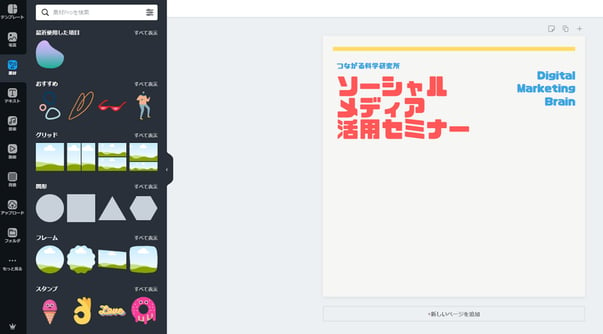
ということで、テンプレートのイラストには消えてもらうことに。
素材のタブを開くと、いろんなイラストや図形があります。
中には動くアニメーション素材も!
それでは、思うままに素材を選んで作ってみます!
完成!

完成!
Instagram広告は、バナー内のテキストが全体の20%を超えてはいけないルールがあるので、ちょっとテキストを調整しました。
ちょっと一昔前の教科書みたいになってしまいましたが、その辺は力量ということで……。
一通り触ってみた感想ですが、
イラスト素材は結構古めのものも多く、使いこなすには結構センスがいるかもしれません。
写真素材は今っぽいものも多いので、慣れていない人は写真素材の入ったテンプレートを使ったほうがいいかもしれませんね。
1点気をつけないといけないのが、素材の中には有料のものもあるということ。
素材選択画面でドルマークのアイコンが付いている素材は有料で、制作中はCanvaのウォーターマーク(透かし)が入っているので、気づかないうちに・・・ということはありませんが、念の為。
操作性はかなりよく、使い方もわかりやすいので、Photoshopなどを使ったことがない人でも簡単に操作できると思います。
「バナーを作らないといけないけど、デザインソフトがない!」
「バナー制作にそんなに時間もお金もかけられない!」
「ABテストのために、とりあえず量産したい!」
という方は、一度試してみる価値はありますよ!