さぁ、SEOやるぞ!と思ったけど、実際何から手を付ければ良いんだろう?
SEOやったけど、効果が出てない。何か足りないところがある?間違っている?
というような方向けに、とにかくこれだけは押さえておきましょうというSEOの基本のポイント(基本の割にたくさんあります)をお伝えします。
そもそも、SEOって何?やったら何か良いことあるの?という方は、まずは「SEOを始める前に知っておきたい基礎知識」からお読みください。
SEOでやるべきこと
検索エンジンに自分のWebサイト・コンテンツページがユーザーにとって価値のあるコンテンツであると評価され、検索結果ページの上位に表示されるようになることを目指してやるべきことは大きく以下の3つです。
- 高いユーザー満足度を得られる有益なコンテンツを作る
- 検索エンジンからの高評価を得られるよう、コンテンツやページを最適化する【内部対策】
- 外部(検索エンジンではない第三者)からの良い評価を得る・外部サイトからリンクしてもらう【外部対策】
まず初めの一歩目として、1~2のコンテンツ作成から比較的難易度が低く取り組みやすい内部対策について紹介します。
目次
2-7.スマートフォン・PC どちらにも対応したページにする
3.Googleにコンテンツの存在と価値を知らせる(インデックス作成)
1.有益なコンテンツ作成
まず、ユーザーにとって価値のある品質の高いコンテンツとはなんでしょう?
- 疑問に対しての答えがある
- 問題を解決する
- 新しい情報や専門的な知識を得られる
こういうコンテンツではないでしょうか?
これらを踏まえた上で、 Googleがコンテンツを評価する基準として定めた「検索品質評価ガイドライン(General Guidelines)」の要件を満たす必要があります。これについては、 「SEOを始める前に知っておきたい基礎知識 SEOで意識すべきこと」にガイドラインの内容の要点を解説していますのでご確認ください。
1-1.キーワードの調査と選び方
何か調べたいことがあって検索エンジンに入力したキーワードでは思ったようなページが見つからず、イライラしたことはないでしょうか?
このような検索ワードのミスマッチを防ぐためGoogleは日々アルゴリズムをアップデートしており、ユーザーの検索意図をできるだけ汲み取って、検索結果ページにユーザーが求めているであろう内容とマッチ度の高いコンテンツページを上位表示するよう改良を重ねています。
このためコンテンツ制作においては、ユーザーの検索意図に沿った内容にすることが肝となります。
オウンドメディアやブログであればユーザーが求める情報に合わせてトピックスを決める場合もありますが、自社の製品やサービスを紹介したい場合にはコンテンツの内容は決まっているので、コンテンツを見たいと思うユーザーはどのような人で、GoogleやYahoo!の検索窓に入力する「キーワード」は何か?を考える必要があります。
検索結果ページで上位表示されても、設定したキーワードで検索する人がいなければコンテンツを見てはもらえません。また、これから作成するコンテンツを探すユーザーが検索しそうなキーワードの候補がいくつかあって、どれを選べば良いのかわからない場合もあるでしょう。
そのような場合は闇雲に選ぶのではなく、キーワードの需要(検索ボリューム)と競合性を調査した上で決定します。検索回数が多い人気のキーワードの場合は、競合性が高く上位表示が難しい場合があるので、以下のようなキーワードツールを利用してまずは調査します。
無料のキーワードツール
Google広告キーワードプランナー
※現在はGoogle広告の設定が必須となっています。また、実際に広告を利用すれば詳細な検索ボリュームを確認できますが、利用しない場合はかなり大まかな範囲での結果しか表示されません。
Ubersuggest(https://neilpatel.com/jp/ubersuggest/)
海外製のツールですが、日本語にも対応しています。Google広告を利用しない場合は、キーワードプランナーの代わりにこちらが利用できます。
このようなキーワードの検索数チェックツールで、検索ボリュームが比較的多く、競合性があまり高くないキーワードから選んで対策するのがオススメです。
また、競合性が高いキーワードをどうしてもテーマから外せない場合には、テーマのキーワードと一緒に検索される「より検索意図が明確なキーワード」を組み合わせて複合キーワードを選定すると良いでしょう。
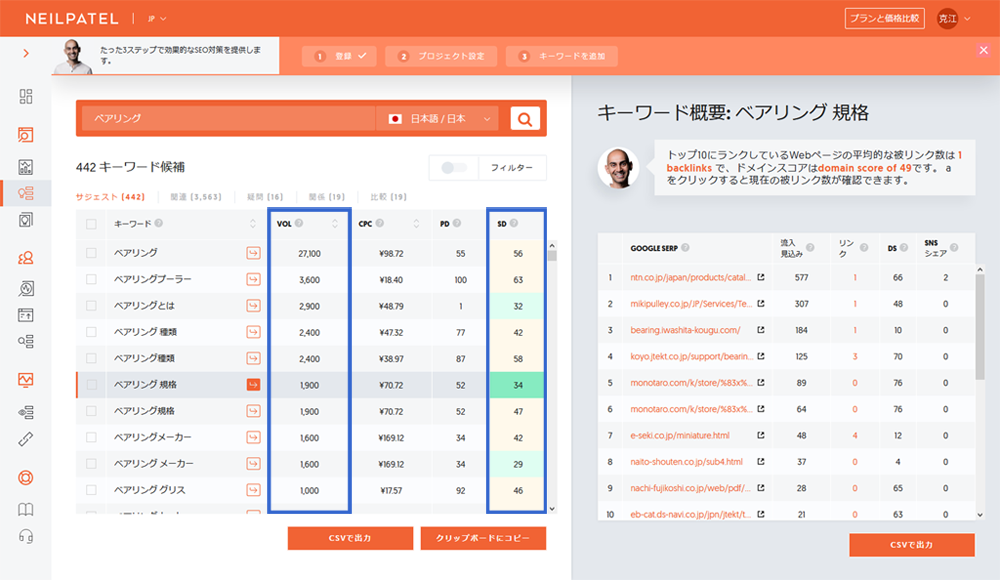
実際のUbersuggestの画面で「ベアリング」と入れてみました。
メインのキーワードを入力すると、キーワードの候補となるものが検索ボリューム(VOL)の大きい順に出てきます。
「SD」が自然検索の競合分析の結果の数値です。数値が高いほど競合性が高いキーワードです。
VOLの数値が大きく、かつSDの値が小さいキーワードが狙い目です。
例えば「ベアリング 規格」のキーワードをクリックすると、そのキーワードでトップ10にランクしている競合となるWebページの情報が表示されます。上位表示されているページは、キーワードに対してユーザーの求めるコンテンツを提供しているサイトとして検索エンジンからの評価が高いページです。自社のコンテンツを作成する際の参考とし、オリジナルのコンテンツをプラスするなどして競合ページを上回るコンテンツにすることを考えます。

1-2.キーワードの整理・分類
複合キーワードは1コンテンツにつき一つである必要はありません。ユーザーの検索意図が類似するキーワードは1コンテンツにまとめてしまいましょう。
キーワードが違うからと別々のコンテンツとして作成してしまうと、アクセス・評価が分散してしまう「カニバライゼーション(共食い)」という状況が発生します。同一サイト内に類似するコンテンツが複数存在すると、検索エンジンはどのキーワードに対してどのページを表示すればいいかわからない混乱状態となり、SEO的には大きなマイナスとなります。
検索意図が同じキーワードをグルーピングして一つのコンテンツに盛り込むことで複数の関連キーワードからの流入が発生し、トラフィックの多いページとして検索エンジンの評価が上がり検索結果の上位表示につながる可能性が高まります。
そのために、キーワードを検索意図ごとに整理・分類してコンテンツを作成していきます。
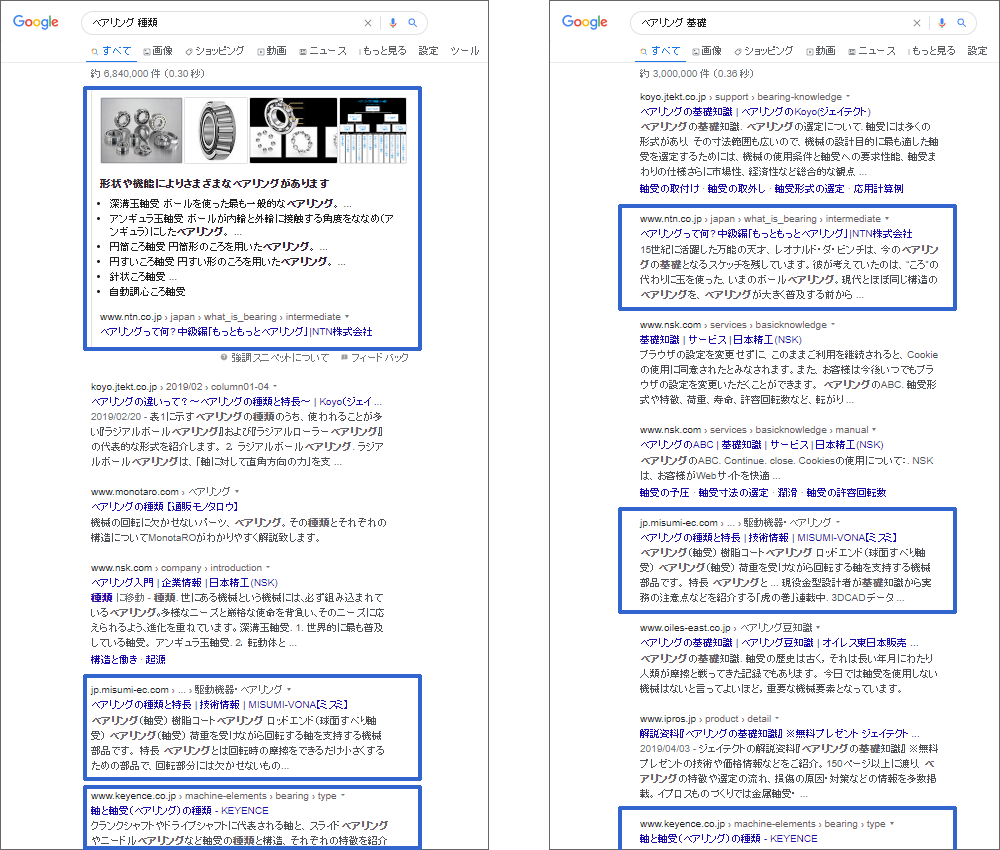
例えば「ベアリング 種類」「ベアリング 基礎」では、やや検索結果に違いがあるものの、いくつか同じページが表示されています。ベアリングの種類は、ベアリングの基礎を知る上で押さえておくべき内容で、一つのコンテンツにまとめられるキーワードといえます。

2.検索エンジンから高評価を得やすいページの作り方
2-1.コンテンツボリューム(文字数)
文字数は多い方が上位表示に有利とされていますが、Googleは文字数によってコンテンツの評価は行っていません。
特定のテーマに対して必要不可欠な情報を網羅しようとすると、詳細な部分まで深く記述を行いコンテンツ量が多くなる傾向があるため、文字数が多いページがよく上位表示される結果となっています。
文字数が少なくても専門性の高い記事や、問題解決などユーザーの役に立つ価値の高いコンテンツであれば上位表示されます。
ページのテーマとユーザーの検索意図に対して、どれだけ・どこまでの情報をユーザーに提供すれば過不足がないのかを洗い出すためにリストを作成し、それに沿ってコンテンツを作成します。
2-2.タイトルタグの最適化
タイトルタグとは
タイトルタグとは、HTMLファイルの<head>タグ内に
<title>マーケティング実績紹介 | つながる科学研究所 | SNS運用・コンサルティング</title>
と記述され、検索エンジンの結果にこのように表示される部分のことです。
この部分は検索ユーザーおよびGoogleのクローラーに対して、このページのコンテンツは何かという内容を伝える重要な部分です。ユーザーは、このタイトルをみてリンクをクリックするかどうか判断します。
そのため検索結果ページで表示された際に、検索したキーワードに関連があるコンテンツのページだとユーザーがすぐに理解できるタイトルを付けることが重要です。
タイトルの付け方にはいくつかポイントがあります。
- ページのテーマのキーワードを必ず含める
- 全角35文字以内に抑える
検索結果ページで表示される文字数は、デスクトップ:全角30~35文字 モバイル:全角36~41文字 程度
文字数に幅があるのは、デバイスやフォントなどによって表示される文字数が異なるためです。レスポンシブデザインで作成しているページは、文字数が少ないデスクトップに合わせて全角35文字以内が良いでしょう。
文字数がオーバーしているものに関しては『...』と省略されるため、どうしてもtitleが長くなる場合は、重要な対策キーワードをタイトルの前半に入れ、ユーザーの目に入るようにしておきます。
- Webサイト内のページで同じタイトルタグを使い回さない
異なるページに同じタイトルタグをつけると、タイトルタグの重複として「Google品質ガイドライン違反」とみなされます。検索順位の低下を招く可能性があるので、ページごとにユニークなタイトルタグをつけることが重要です。
例えば、どちらも弊社の実績紹介のページですが、詳細な情報を含めることで、同じタイトルにならないようにしています。
<title>製薬会社系化粧品ブランドのTwitter運用・プロモーション実績紹介|つながる科学研究所</title>
<title>ブライダルサービスのSNS運用・デジタルコンテンツ企画の実績紹介 |つながる科学研究所</title>>
- 競合のページと見比べて、より魅力的でクリックしたくなるタイトルを考える
2-3.見出しタグの最適化
見出しタグとは
見出しタグとは、ユーザーと検索エンジン両方にページ内のコンテンツ構成を正しく伝えるために使用するHTMLの記述方法のことです。
<h1><h2>~<h6>まであります。
文章を書く時に、段落を分けてそれぞれに見出しをつけますよね?そして、段落の中にさらに段落を作って小見出しを作る。そんなイメージです。

段落や見出しがなくダラダラと書かれた長文は読みづらく、何が重要なのか把握するのも大変です。段落と見出しを使用した方が格段にわかりやすくなります。
これをWebページ上で表現し、ユーザーとGoogleのクローラーに伝える役割をするのが『見出しタグ』なのです。
見出しタグの使い方
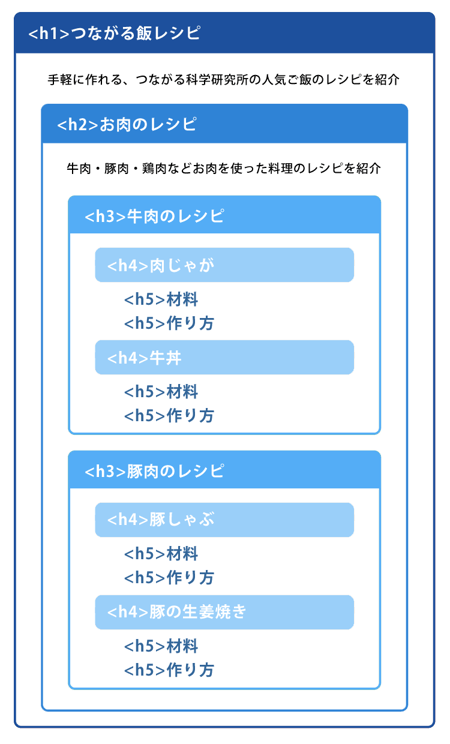
論文や小説などの長文は「第一部」「第二章」「第三節」のように、トピックスごとに細分化して文章を作成しますね?その要領で先に文章を作成して、<h1>~<h6>までを当てはめると良いでしょう。1~6まで全部を使う必要はありません。必要に応じて適宜使用します。その際、以下の点に注意します。
- ページ内の文章構成に関して使用する
文字のサイズ調整や強調など、見た目の調整のために見出しタグを使用しているケースが見受けられますが、見た目の調整は他のテキストのスタイル設定のタグを使用するか、CSSで調整しましょう。
- 階層構造がきちんと見出しタグの順番(1~6)になっていること
見出しタグは<h1>~<h6>までありますが、<h1>→<h2>→<h3>のいうように順番を守って記述します。
見出しタグの順番が守られていないということは、その階層構造を正しく表せていないことになり、SEOにマイナスの影響を与える場合があります。
- <h1>タグはページ内に1度だけ使う
HTMLの仕様で<h1>タグはページ内に1度しか使えない時期もありましたが、現在は複数回使うことが可能です。複数回使用しても、<h1>タグがなくても問題はないと、Googleのジョン・ミューラー氏は言っています。
ですが、SEO的には<h1>タグはWebページの主題を表すものとなるため、ページ内に一度だけ使うのが理想的です。<h1>タグが複数存在することは主要テーマがいくつも存在することとなり、コンテンツの主題がぼやけてユーザーにも検索エンジンにも伝わりづらくなります。基本的に<h1>タグは、1ページにつき一度だけ使うようにしましょう。
2-4.メタディスクリプションの最適化
メタディスクリプションとは
メタディスクリプション(meta description)とはWebページの概要(要約)を100文字程度の文章で説明するものです。
「スニペット」とも呼ばれています。
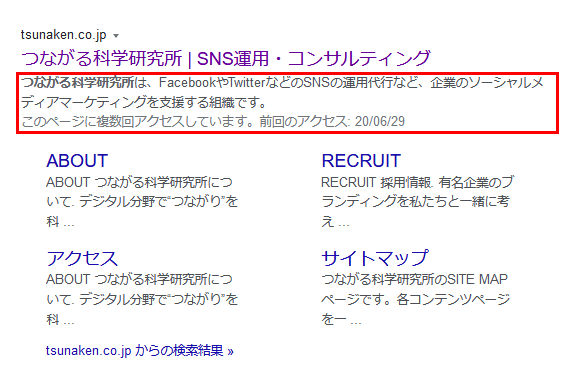
HTMLファイルのheadタグ内に記述しページ上には表示されませんが、検索結果ページの以下の部分に該当します。

メタディスクリプションは、SEOには直接は影響を及ぼしません。
しかし検索結果ページでコンテンツがどのような内容かを端的に伝え、ユーザーがクリックするかどうかの判断をする材料になリます。検索結果ページでのクリック率は表示順位を決める重要な指標となっているため、最終的にはSEOに影響すると言えます。
SEOには影響しないのでメタディスクリプションは記述しなくても良いとまでいう人もいますが、きちんと考えたものを設定することを推奨します。
メタディスクリプション作成のポイント
- ページの主題を表すキーワードを含める
ユーザーが求める情報がリンク先ページにあることを伝え、クリック率を高めます。
- ユーザーの検索意図に沿う内容で書く
こちらもユーザーが求める情報がリンク先ページにあることを伝え、クリック率を高めます。
- 全角80~120文字以内
検索結果ページで、メタディスクエイプションが省略されずに表示される文字数の平均がモバイル:80文字前後、デスクトップ:120文字程度となっています。これを目安に文章を作成すると良いでしょう。
- キーワードを前の方に入れ、特に重要な内容は50文字以内で書く
モバイルでの表示では、50文字程度でそれ以降は省略されるケースもあるようです。途中で省略されてもそのページのテーマやユーザーの検索意図に合致する内容であることをきちんと伝えられるよう、文章の前半にキーワードを配置します。
- ページごとにユニークな内容を設定する
タイトルタグ同様に、同じメタディスクリプションを複数ページで使いまわしていると、Webサイト全体の価値を下げて、SEOに悪影響を及ぼす可能性があります。
- リンクをクリックしたくなるような魅力的な文章にする
検索結果ページに表示された時に、他の競合ページではなく自社のWebページが選ばれるよう、魅力的な文章を作成することが重要です。
2-5.画像のalt属性を記述する
alt属性とは
ページ内に使用している画像の内容を説明するテキストを設定することで、画像が読み込めない時に表示させる「代替テキスト」のことです。また、スクリーンリーダーや音声ブラウザがこのテキストを読み上げるので、きちんと入力しておけば、視覚障がい者の方にも画像の内容を伝えられます。
検索エンジンのクローラーも画像の内容までは把握できませんが、alt属性に説明のテキストを設定することで画像が示す内容を理解できるようになります。
画像に設定したalt属性のテキストは、キーワードとテキスト内容が一致すれば検索でヒットしますので、SEOに影響する要素です。
alt属性設定のポイント
- 具体的な内容を記述する
△:alt=“犬“
○:alt=“ゴールデンレトリバー“
- キーワードを詰め込まない
 ×:alt="日本酒、おでん、ソーセージ、こんにゃく、大根、厚揚げ"
×:alt="日本酒、おでん、ソーセージ、こんにゃく、大根、厚揚げ"
○:alt="日本酒とおでん"
- デザインや装飾のための画像には設定しない
背景や罫線など、デザイン要素のための画像はコンテンツとして意味を持たないので、alt属性を設定する必要はありません。
ただし、コンテンツの内容に影響しない画像として伝える必要があり、「alt=””」と空白で記述します。
2-6.内部リンクを構築する
外部サイトへのリンクではなく、自分のWebサイト内のページに貼るリンクのことを指します。
検索エンジンはWebサイトの情報をクローラーと呼ばれるロボットで集め、データベースに集めます。これをインデックスと言います。
クローラーは、Webサイトの内部リンクをたどりながらサイト内のページ情報をインデックスし、サイトの評価を行います。サイトの評価を行うということは、SEOに影響します。
サイトを訪問したユーザーだけでなく、クローラーが巡回しやすいように内部リンクを最適化することは、サイトの評価を高め、検索結果ページの上位表示への可能性が高まります。
外部リンクとは異なり自分で完全にコントロール可能なものですので、定期的に見直して最適化することがオススメです。
内部リンク設定のポイント
- リンクはできるだけテキストリンクにする
グローバルメニュー(Webサイトの全てのページに共通する主要ページへのリンク)や申し込みボタンなどを除き、できるだけテキストでのリンクにする。その際は、キーワードやリンク先のページの内容を表すテキストにする。「詳細はこちら」など、内容がわからない文言にしない。
- 画像にリンクを設定する場合は、alt属性を必ず設定する
- パンくずリストの作成
パンくずリストは、Webサイトの階層構造をクローラー、ユーザーどちらにもわかりやすく伝えることのできるリンクです。
- 正規URLにリンクする
URLの正規化を行っていても、リンクURLの記述が正規URLで設定されていないと意味がありません。正規URLを定めて、記述を統一しましょう。
- 重要なページに内部リンクを集中させる
クローラーに優先的にインデックスさせたいページを決め、そこへ内部リンクを設置します。
- 一方通行のリンクではなく、相互リンクにして元のページへ戻りやすくする。
2-7.スマートフォン・PC どちらにも対応したページにする
GoogleはスマートフォンでWebサイトを快適に利用できない「ユーザビリティが低い」ページは、評価を引き下げるアルゴリズムとなっています。
既にほとんどのサイトでスマートフォン対応が済んでいると思いますが、まだできていない場合は早急に対応の必要があります。
スマートフォン対応の方法としては、PCとスマートフォン用と別々のページを用意する方法よりも『レスポンシブデザイン』でサイトを構築するのが最もオススメです。
また、既に対応済みでもGoogleからきちんとユーザビリティを評価されているかどうかチェックしてみましょう。
モバイルフレンドリーテスト
https://search.google.com/test/mobile-friendly
また、SearchConsoleを利用していれば、 「モバイルユーザビリティ」も問題点がないか確認ができます。
モバイルフレンドリーテストやSearch Consoleの「モバイルユーザビリティ」で指摘された点を修正しましょう。
3.Googleにコンテンツの存在と価値を知らせる(インデックス作成)
しっかりと高品質なコンテンツを作成しても、GoogleにWebサイトやページの存在を認知・評価されなければ検索結果に表示さえされません。
ページ作成後、何もせずとも時間が経てば検索結果に表示されるようになりますが、それまでにかなりの時間を無駄にしてしまいます。
そこで、Webサイト開設や新規ページを作成したらすぐに、自分からGoogleに知らせましょう。
3-1.XMLサイトマップの設置
クローラーは、「2-6.内部リンクを構築する」で述べたようにサイト内のリンクを辿ることでインデックスを作成しますが、XMLサイトマップを設置することで検索エンジンにサイトの構造や内容を一度に伝えることができます。
サイトマップは、「sitemap.xml Editor」に自分のサイトのURLを入力するだけで作成できます。
レスポンシブデザインのサイトであれば「PCサイトマップ(sitemap.xml)」だけでOKです。オプションも、よくわからなければ特に変更しなくても問題ありません。
作成された「sitemap.xml」をFTPソフトを使って、rootディレクトリ(サーバのWebサイトのデータを格納するフォルダの一番上の階層)にアップロードします。
WordPressで作成したサイトの場合は、プラグインがあるのでそちらを利用します。
Search Consoleにログインして新しいサイトマップの追加に「sitemap.xml」を入力後に送信ボタンを押すだけです。
3-2.URL検査ツールでクロールリクエスト
新規コンテンツの追加・ページの修正を行った際には、URL検査ツールを利用してすぐにクロールリクエストをしましょう。インデックスされるまでの時間が短縮されます。
4.まとめ
検索結果で上位表示を目指すためにはユーザーの検索意図に沿い、品質が高く、ユーザビリティの高いコンテンツを作る必要があります。
そのために行う、基本的なこととして以下3項目を実施する必要があります。
- コンテンツのテーマを決め集客する(検索結果で上位表示させる)ためのキーワードでコンテンツを作成する
- 検索エンジンから高評価を得られやすいようにHTMLを記述し、ページをチューニングする
- 自らGoogleにページの存在を知らせ、評価をしてくれるよう促す
HTMLの記述やSearch Console、FTPでファイルのアップロードなど若干テクニカルな内容はありますが、Webの知識や経験が浅くても比較的取り組み安いものだけを取り上げました。
次回は、もう少しテクニカルな内容をご案内しようと思います。
これ以上難しいのは無理!という方も、このページの内容だけは絶対やってくださいね。
自分でできない!という方は遠慮なくご相談ください~♪



